以前にJvaで構築したことがありますが、web上での主流はPythonのようで、Pythonの勉強も兼ねて環境を作ってみることにしました。Java編の記事はこちら
まず必要なもの
Pycharm
ソースコードを編集するのに使用します。PythonではPycharmが主流のようなのでこちらの無料版のcommunityを選択しました。
https://www.jetbrains.com/ja-jp/pycharm/download/#section=windows
Python
リンクの下のほうにあるwindows Installerから取得してPCにインストールします。
https://www.python.org/downloads/release/python-394/
chromedriver
今回はchromeブラウザで動かすのでこちらを選択しました。
使用するバージョンに合わせてダウンロードします。
https://chromedriver.chromium.org/downloads
環境構築
早速、Pycharmを立ち上げて環境を構築していきます。
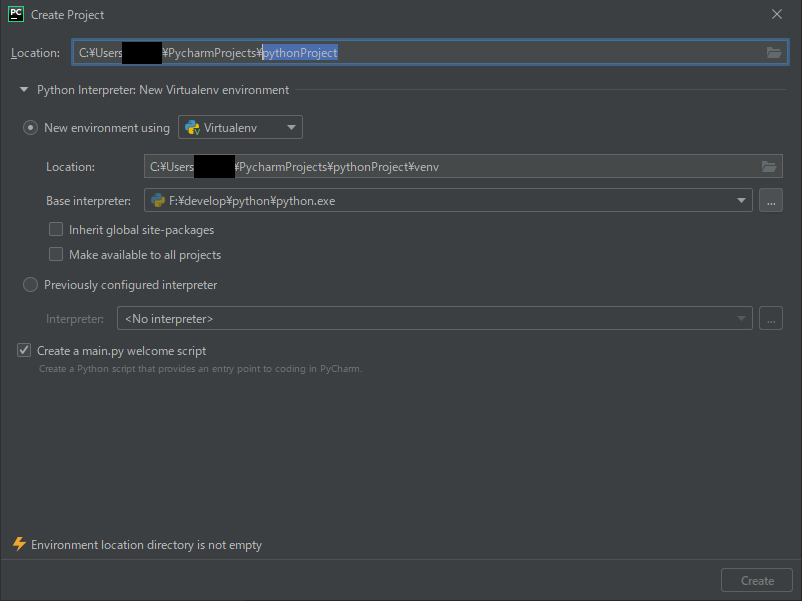
Pycharmを初回起動すると次のような画面が表示されると思うので、適当なプロジェクト名をつけて起動します。

起動したら、PycharmにSeleniumを導入します。
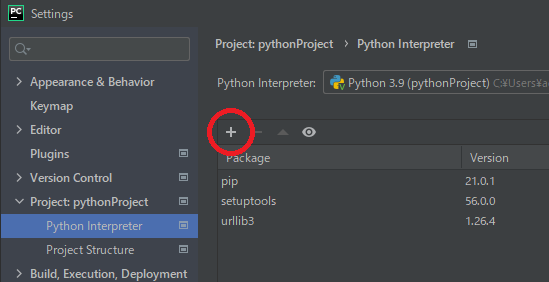
File メニューから Setting を開いて、Project: pythonProject のプルダウンを開いて Python Interpreter を選択します。すでにSeleniumがインストールされている場合はこの手順は不要です。
✙ボタンを押してSeleniumをインストールします。

インストールが成功すると、Package の一覧に selenium が追加されます。
環境構築はこれで終わりです。
次にコードを記述して動かしてみます。
コード記述
デフォルトで作成したプロジェクトの場合、次のファイルを書き換えます。
Project > pythonProhect > venv > main.py
書き換える内容はこちら
こちらのページの内容を少し編集しています。
import time
from selenium import webdriver
driver = webdriver.Chrome('F:/develop/selenium/chromedriver_win32/chromedriver.exe') # Optional argument, if not specified will search path.
driver.get('http://www.google.com/');
time.sleep(5) # Let the user actually see something!
search_box = driver.find_element_by_name('q')
search_box.send_keys('Selenium')
search_box.submit()
time.sleep(5) # Let the user actually see something!
driver.quit()ファイルの内容を編集したら実行してみます。

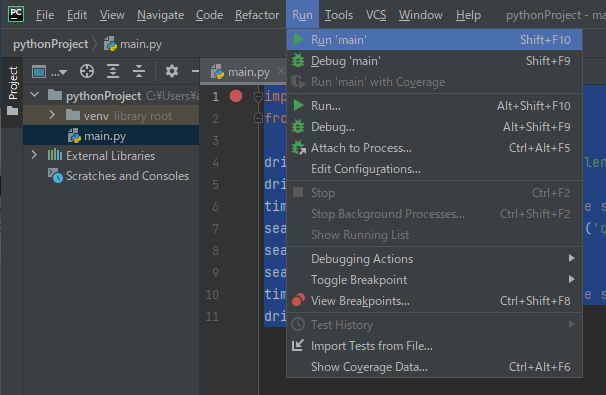
Run > Run ‘main’ を選択するとブラウザが立ち上がります。
5秒後に検索ボックスにSeleniumを入力して検索します。
さらに5秒後にブラウザを閉じる動作で実行完了です。
今回は、とりあえず動くものを構築する目的だったので、ここまでとなります。
今後、自動テストに使える内容をアップしていく予定です。
Originally posted 2021-04-20 21:20:25.