seleniumの練習用に環境を整えて、使い方もようやくわかってきたので、現時点のソースコードを載せておきます。バージョンや開発言語などで、参考サイトがたくさんありますが、私のものと同じ環境であれば参考になるかもしれません。
環境
windows10
Selenium webdriver(java)
テスト対象のサイトは、ページ構成が変わらないよう、自作のローカルHTMLファイルにしています。
プロジェクト
前回、環境構築を行ったものを、そのまま使っています。
テストケースの作成には、こちらのサイトを参考にさせていただきました。
作成したテスト実行のコードはこちら
SampleTest.javaの中身です。
これは、ローカルに置いてあるHTMLファイルを直接開いているので、★の行だけご自分の環境に合わせて修正してください。
package site.lifehacker.sample;
import static org.junit.Assert.*;
import org.junit.AfterClass;
import org.junit.BeforeClass;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
public class SampleTest{
static WebDriver driver;
@BeforeClass
public static void setUp(){
System.setProperty("webdriver.chrome.driver", "./exe/chromedriver.exe");
//テスト先のサイトに接続(ブラウザが起動します)
driver = new ChromeDriver();
driver.get("file:/C:/Users/★/selenium/index.html");
//5秒待つ
WebDriverWait wait = new WebDriverWait(driver, 5000);//待ち時間を指定
By registerButton = By.id("register_button");
wait.until(ExpectedConditions.visibilityOfElementLocated(registerButton));
}
@AfterClass
//testが終わってから実行するクラス
public static void tearDown() {
//ブラウザを閉じます
driver.close();
}
@Test
//(1)未入力の状態で登録ボタンをクリックして、エラーメッセージが表示されるか
public void testNameRequired(){
//(1-1)登録ボタンの要素を取得しクリック
WebElement register_button = driver.findElement(By.id("register_button"));
register_button.click();
//(1-2)お名前のエラーメッセージ要素を取得しテキストを取得
WebElement user_name_error = driver.findElement(By.id("user_name_error"));
String strName = user_name_error.getText();
//(1-3)エラーメッセージが「お名前は入力必須です」であること
assertEquals(strName,"お名前は入力必須です");
//(1-4)フリガナのエラーメッセージ要素を取得しテキストを取得
WebElement user_namekana_error = driver.findElement(By.id("user_namekana_error"));
String strKana = user_namekana_error.getText();
//(1-5)エラーメッセージが「フリガナは入力必須です」であること
assertEquals(strKana,"フリガナは入力必須です");
//(1-6)フリガナのエラーメッセージ要素を取得しテキストを取得
WebElement radio_man = driver.findElement(By.id("radio_man_error"));
String strRadio_man_error = radio_man.getText();
//(1-7)エラーメッセージが「フリガナは入力必須です」であること
assertEquals(strRadio_man_error,"性別は入力必須です");
}
@Test
//(2)名前を入力するとエラーメッセージが表示されなくなること
public void testNameInput(){
//(2-1)お名前の要素を取得し、「名前」と入力
WebElement user_name = driver.findElement(By.id("user_name"));
user_name.sendKeys("名前");
//(2-2)フリガナの要素を取得し、「ナマエ」と入力
WebElement user_namekana = driver.findElement(By.id("user_namekana"));
user_namekana.sendKeys("ナマエ");
//(2-3)お名前のエラーメッセージ要素を取得しテキストを取得
WebElement user_name_error = driver.findElement(By.id("user_name_error"));
String str = user_name_error.getText();
//(2-4)エラーメッセージが空白であること
assertEquals(str,"");
//(2-5)性別の要素を取得し、「男性」を選択
WebElement radio_man = driver.findElement(By.id("radio_man"));
radio_man.click();
//(2-6)メールアドレスの要素を取得し、「aaa@bbb.cc」と入力
WebElement user_mail = driver.findElement(By.id("user_mail"));
user_mail.sendKeys("aaa@bbb.cc");
//(2-7)パスワードの要素を取得し、「password」と入力
WebElement user_password = driver.findElement(By.id("user_password"));
user_password.sendKeys("password");
//(2-8)パスワード(確認用)の要素を取得し、「password」と入力
WebElement user_password_confirm = driver.findElement(By.id("user_password_confirm"));
user_password_confirm.sendKeys("password");
//(2-9)同意のチェックボックスにチェックを入れる
WebElement user_agreement = driver.findElement(By.id("user_agreement"));
user_agreement.click();
//(2-10)登録ボタンの要素を取得しクリック
WebElement register_button = driver.findElement(By.id("register_button"));
register_button.click();
//待ち
WebDriverWait wait = new WebDriverWait(driver, 5000);//待ち時間を指定
By topPage = By.id("top_page");//topPageのタイトルが表示されるまで待つ
wait.until(ExpectedConditions.visibilityOfElementLocated(topPage));
//(2-11)ページタイトルが「ご登録ありがとうございます」であること
assertEquals("ご登録ありがとうございます", driver.getTitle());
}
}
テスト対象ファイル群
次は、テスト対象のファイルです。
javascriptも利用していて、ファイルの構成はこのようになっています。
selenium
├ angular-1.7.8
│ └ 配下にたくさんのjs
├ index.html
├ click.js
├ controller.js
└ topPage.html
anglarは、こちらからダウンロードしました。
「DOWNLOAD ANGLARJS」をクリックして出てくる窓で、zipを選びました。
解凍して配置するだけです。
メインのページになる、index.htmlです。
<!DOCTYPE html>
<html ng-app="App">
<head>
<meta charset="utf-8" />
<title>seleniumSample</title>
<script src="angular-1.7.8/angular.min.js"></script>
<script src="controller.js"></script>
<script src="click.js"></script>
</head>
<body ng-controller="Controller">
<div ng-show="loading">now loading...</div>
<div ng-show="loadingfinish">
会員登録
<hr />
<form name="accountForm" ng-submit="onClick()" novalidate>
<div>
<label>お名前</label> <input id="user_name" name="user_name"
ng-model="user.name" placeholder="お名前を入力" required /> <br /> <span
id="user_name_error" ng-show="accountForm.user_name.$error.required
&& buttonclick" style="color: #ff0000;">お名前は入力必須です</span>
</div>
<br />
<div>
<label>フリガナ</label> <input id="user_namekana" name="user_namekana"
ng-model="user.namekana" placeholder="フリガナを入力" required /> <br />
<span id="user_namekana_error"
ng-show="accountForm.user_namekana.$error.required && buttonclick"
style="color: #ff0000;">フリガナは入力必須です</span>
</div>
<br />
<div>
<label>性別</label> <input id="radio_man" type="radio"
ng-model="user.gender" ng-value="1" name="man" /><label>男性</label>
<input type="radio" ng-model="user.gender" ng-value="2" name="woman" /><label>女性</label>
<br /> <span id=radio_man_error ng-show="user.gender == null && buttonclick"
style="color: #ff0000;">性別は入力必須です</span>
</div>
<br />
<div>
<label>メールアドレス</label> <input id="user_mail" name="user_mail"
type="email" ng-model="user.email" placeholder="メールアドレスを入力"
required /> <br /> <span
ng-show="accountForm.user_mail.$error.required && buttonclick"
style="color: #ff0000;">メールアドレスは入力必須です</span> <span
ng-show="accountForm.user_mail.$error.email && buttonclick"
style="color: #ff0000;">メールアドレスの形式が正しくありません</span>
</div>
<br />
<div>
<label>パスワード</label> <input id="user_password" name="user_password"
type="password" ng-model="user.password" placeholder="パスワードを入力"
required ng-minlength="8" /> <br /> <span
ng-show="accountForm.user_password.$error.required && buttonclick"
style="color: #ff0000;">パスワードは入力必須です</span> <span
ng-show="accountForm.user_password.$error.minlength && buttonclick"
style="color: #ff0000;">パスワードは8文字以上入力して下さい</span>
</div>
<div>
<label>パスワード(確認用)</label> <input id="user_password_confirm"
name="user_password_confirm" type="password"
ng-model="user.password_confirm" placeholder="確認用のパスワードを入力"
required /> <br /> <span
ng-show="accountForm.user_password_confirm.$error.required && buttonclick"
style="color: #ff0000;">パスワード(確認用)は入力必須です</span> <span
ng-show="user.password != user.password_confirm && buttonclick"
style="color: #ff0000;">パスワード(確認用)がパスワードに入力した内容と異なります</span>
</div>
<div>
<label><input id="user_agreement" name="user_agreement"
type="checkbox" ng-model="user.agree" required="" /> 同意します</label>
<div ng-show="accountForm.$submitted">
<div ng-show="!accountForm.user_agree">同意してください</div>
</div>
</div>
<br />
<hr />
<input id="register_button" type="submit" onclick="inputCheck()"
value="登録"
style="padding: 15px 40px; font-size: 1.2em; background-color: #000; color: #fff; border-style: none;" />
</form>
</div>
</body>
</html>click.jsは次の内容です。
index.htmlには必須項目がたくさんありますが、実際にチェックを行うところは、名前と同意欄のチェックのみです。
function inputCheck() {
//名前の欄の値を取得
var userName = document.getElementById('user_name').value;
//同意のチェックを取得
var userAgreement = document.accountForm.user_agreement.checked;
//名前の入力と同意のみ入力チェックしてページ遷移
if(userName != "" && userAgreement == true){
location.href='topPage.html';
}
}controller.jsはこちら
ページ表示時に1秒待つようにしています。
angular.module('App',[])
.controller('Controller',['$scope','$timeout',function($scope,$timeout){
$scope.loading = true;
$scope.init = function(){
$timeout(
function(){
$scope.loadingfinish = true;
$scope.loading = false;
},1000 //初期表示を遅らせるtimeを指定
);
}
$scope.onClick = function(){
$scope.buttonclick = true;
}
$scope.init();
}]);ページ遷移の確認用ページ、topPage.htmlです。
<!DOCTYPE html>
<html ng-app="App">
<head>
<meta charset="utf-8" />
<title>ご登録ありがとうございます</title>
<script src="angular-1.7.8/angular.min.js"></script>
<script src="controller.js"></script>
</head>
<body ng-controller="Controller">
<div ng-show="loading">now loading...</div>
<div ng-show="loadingfinish">
<h1 id="top_page">ご登録ありがとうございます</H1>
<P>利用登録が完了しました。</P>
</div>
<div>
<a href="index.html">戻る</a></div>
</body>
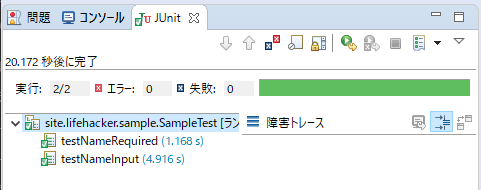
</html>テスト結果
これを動かすと、2つのテストが成功すると思います。
チェックマークが付いているテストは成功、×マークになっているとテストが成功しなかったものとなります。
テストに失敗した場合は、「障害トレース」のところに詳細が表示されるので原因を探っていくことになります。

このテストでは、基本的な動きが学べると思います。
今後さらに複雑なこともやっていきます。
Originally posted 2019-12-07 01:19:45.