seleniumを使っていると、idが設定されていない要素など、自作のページのように思うようにいかないところが多々出てきました。
そこで、idがない場合にどうやって要素を指定するか、パターンごとに検討してみました。
まず、どの方法にも共通していることは、ページ内の要素がHTML内のどの部分なのかを探し出さなくてはいけません。
ご存じの開発者ツールを使います。
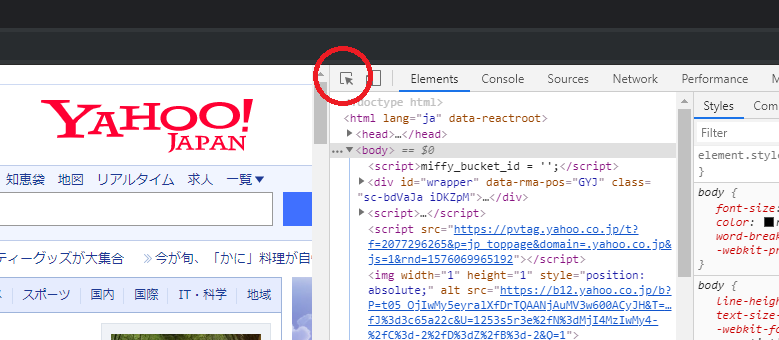
FirefoxとChromeは、「Ctrl + Shift + i」で開発者ツールを表示することができます。
開発者ツールの要素選択ボタンを押して、探したい要素をクリックすると、HTMLの該当の個所をハイライトしてくれます。

これで、IDやnameなどはすぐに指定することができると思います。
問題は、難所といわれるXPathを使わなければいけない場面になったときです。HTML上では特定できても、XPathとして記述することが厄介ですが、実は便利な技があります。

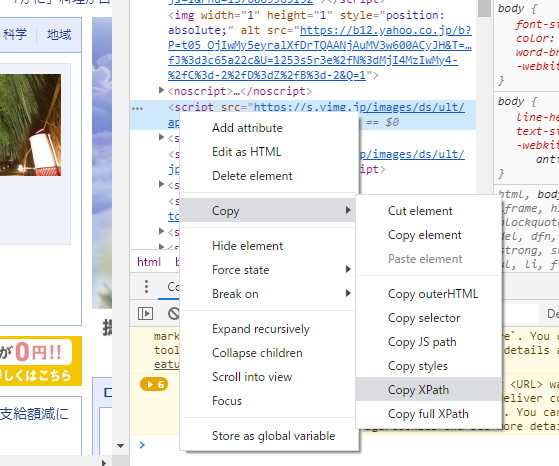
HTMLの要素を右クリックするとメニューの中に「コピー」があります。たどっていくと、XPathとしてコピーすることができます。あとは貼り付けるだけでXPathを記述することができます。
構造を理解しながら自分で書くことも勉強になって良いですが、とりあえず動くものを作りたい場合などにはこのように手っ取り早くやってしまうのも手です。
Originally posted 2019-12-11 22:43:29.